Cara Membuat Game Cat Jump berbasis Android Menggunakan Constuct 2
Game Cat Jump yang akan dibuat
Menu Utama .
Game Over.
Permain Sedang Berjalan.
Menu Create.
Sprites Game .
No | Nama | Gambar | Keterangan |
1 | Player | Karakter pemain adalah cat yang dimana player akan mengontrol cat tarsebut ke kanan dan ke kiri. | |
2 | Coin | Coin adalah poin yang akan didapatkan. | |
3 | Game Over | Game over berarti pemainan selesai. | |
4 | Background | Background fungsinya untuk menampilkan atau menpercantik permainan tersebut. | |
5 | Ground | Ground adalah tempat injakan pemain untuk melompat. | |
6 | Control |
| Control untuk mengontrol player untuk kekanan dan ke kiri. |
7 | Button |
| Button ada berapa fungsi dari button yaitu play untuk bermain, refresh untuk mengulangi permainan dan lain lain |
Membuat Backgroud pada Game
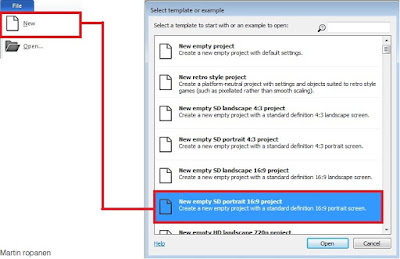
- File > pilih “NEW” > New empty SD potrait 16:9 project
- Buat ukuran Layout size, Width : 480 dan Height : 854 dan Unbounded scrolling “Yes”.
- Klik kanan pada “Object types” > pilih “Sprite” > Insert dan klik di kertas lembaran.
Akan muncul gambar berikut ini :
- Langkah selanjutnya, Open image file > pilih gambar anda contohnya “Bg.png”.
- Kemudian, ganti nama pada layers bar menjadi “BG” dan parallax: X : “0” dan Y ”0”.
Membuat Ground pada Game
- Tambah pada layers bar dan ubah namanya “Ground”
- Klik kanan pada “Object types” > pilih “Sprite” > Insert dan klik di kertas lembaran.
- Langkah selanjutnya, Open image file > pilih gambar anda contohnya “Ground_1.png”
- Klik kanan pada animations frame > Import frame > From files dan pilih gambar yang berbeda contohnya “Ground_2.png”
- Kemudian, Di Object properti bar ganti mana “Ground” dan Copy paste buat jadi Zig Zag.
- Menentukan Behavior Ground.
- Add new > “Jumpthru”,”Fade”,”Bullet”.
- Dan akan ada muncul di properti bar disebelah kiri dan sesuai dengan gambar berikut ini :
Baca juga : Pengenalan Software Construct 2
Membuat Player pada Game
- Tambah pada layers bar dan ubah namanya”Game”.
- Klik kanan pada “Object types” > pilih “Sprite” > Insert dan klik di kertas lembaran.
Akan muncul gambar berikut ini :
- Tambah animations > add animation dan ubah namanya.
- Klik kanan pada “Object types” > pilih “Sprite” > Insert dan klik di kertas lembaran.
- Langkah selanjutnya, Open image file > pilih gambar anda contohnya “Coin.png”
- Klik kanan pada animations frame > Import frame > From files dan pilih gambar coin yang berbeda.
- Animation Properti bar ubah Speed “5”, Loop “YES”, dan ping-pong “YES”.
Membuat Score dan Game over
- Tambah pada layers bar dan ubah namanya”UI”
- Pada Layers properti bar, parallax: “X : 0” dan “Y : 0”.
- Buat sebuah object types > “Text : SCORE” dan
- Klik kanan pada “Object types” > pilih “Sprite” > Insert dan klik di kertas lembaran.
- Langkah selanjutnya, Open image file > pilih gambar game over anda contohnya “Gameover.png” dan buat posisi di luar layout seperti gambar dibawah :
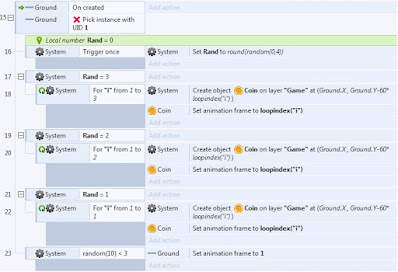
Events Sheet pada Game
- terlebih dahulu Masukan objek mouse, keybord dan audio
Untuk event sheet bisa dilihat :




































0 Response to "Cara Membuat Game Cat Jump berbasis Android Menggunakan Constuct 2"
Post a Comment